Nowe stopki mailowe
Zaprojektowaliśmy dla Was nowe, responsywne stopki mailowe, które generują się automatycznie w wysyłanych przez Was wiadomościach mailowych z poziomu ASARI CRM.
Projektując nowe stopki chcieliśmy nie tylko, aby wyglądały profesjonalnie i zawierały wszystkie niezbędne informacje. Zależało nam, by współpracowały z każdym urządzeniem, a w szczególności z telefonami. Stąd ich responsywna konstrukcja, która sprawia że stopka jest czytelna w każdym zakresie rozdzielczości i niezależnie od rodzaju ekranu.
Nowe stopki skonstruowane są na podstawie tzw. shortcode-ów. Są to krótkie polecenia, które automatycznie, w zależności od użytkownika i jego ustawień, podstawiają dane do stopki. Dzięki temu już nigdy nie musisz pamiętać o tym, by poprawiać stopkę, gdy zmieni się coś u Ciebie w firmie. Stopka sama podstawi dane korzystając z pól, które zostały wypełnione w ASARI CRM, czy to w administracji, czy przy samym użytkowniku.
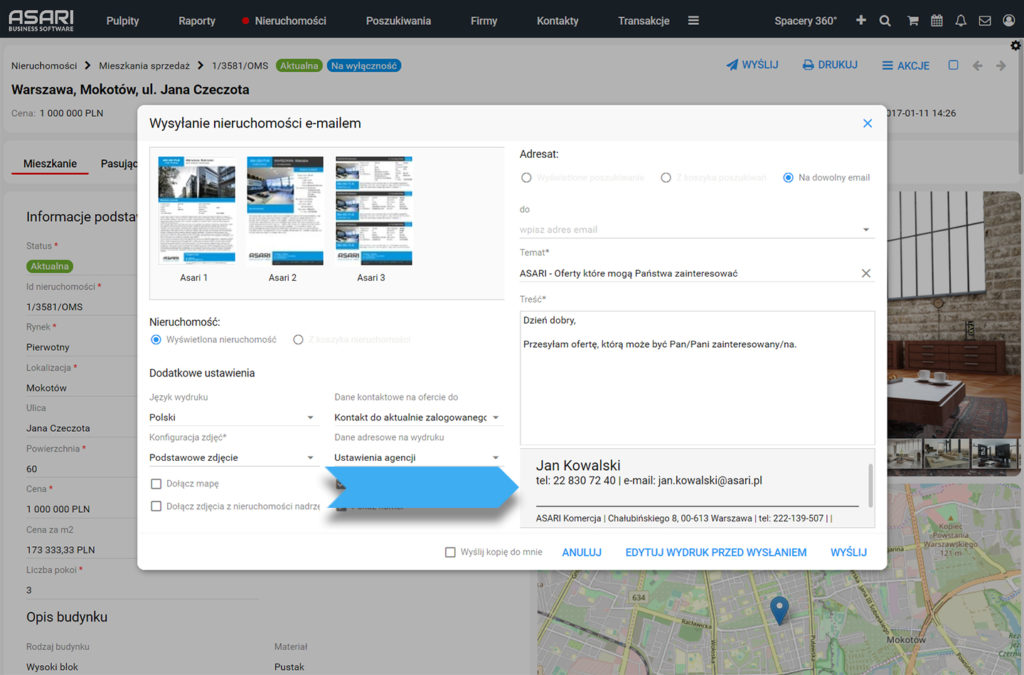
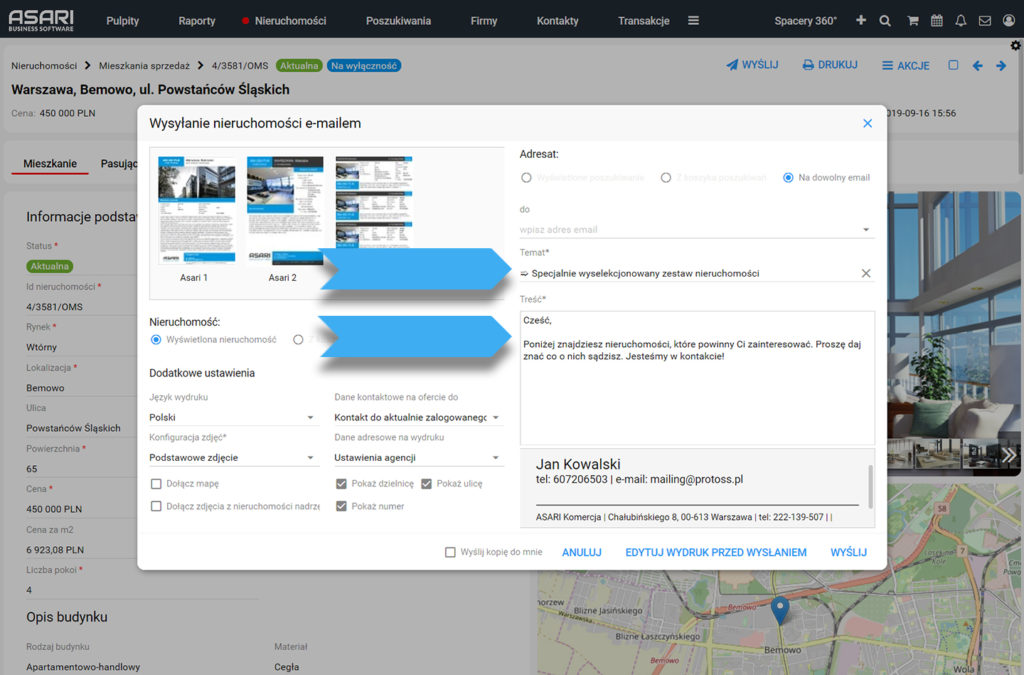
Nowe stopki otrzymali wszyscy użytkownicy, którzy do tej pory nie skonfigurowali własnych stopek. To nie jedyna nowość. W trakcie wysyłki maila do klienta poniżej okna, w którym edytujesz wiadomość zobaczysz podgląd stopki. Dzięki temu już na etapie tworzenia maila zobaczysz co otrzyma odbiorca.
Nową stopkę mailową i okienko z jej podglądem zobaczysz poniżej.

Jeżeli korzystasz z własnej stopki, to ją zobaczysz w oknie podglądu. Pamiętaj, że w zawsze możesz ją zmienić i wstawić na przykład tą przygotowaną przez nas.
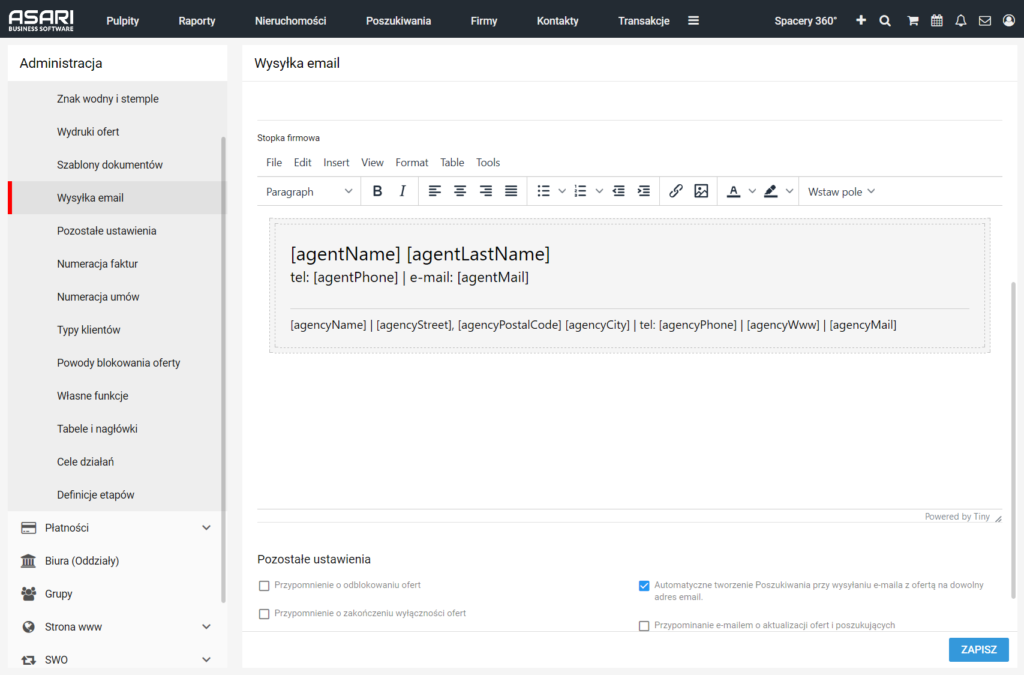
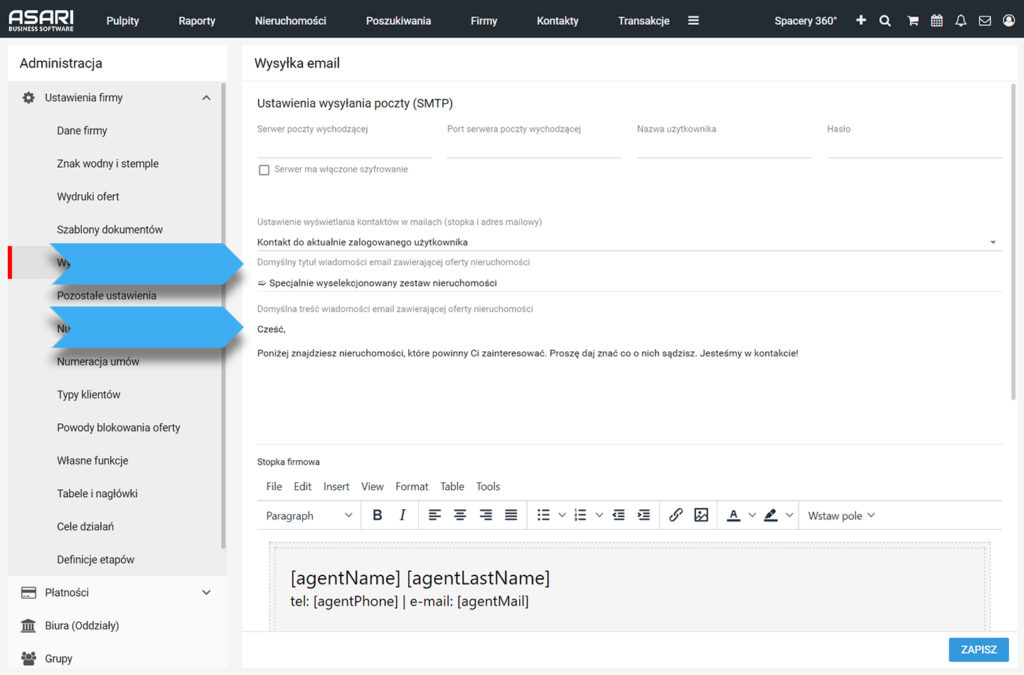
Zrobisz to uruchamiając sekcji Wysyłka maili, która dostępna jest w menu Ustawienia > Administracja > Wysyłka maili.

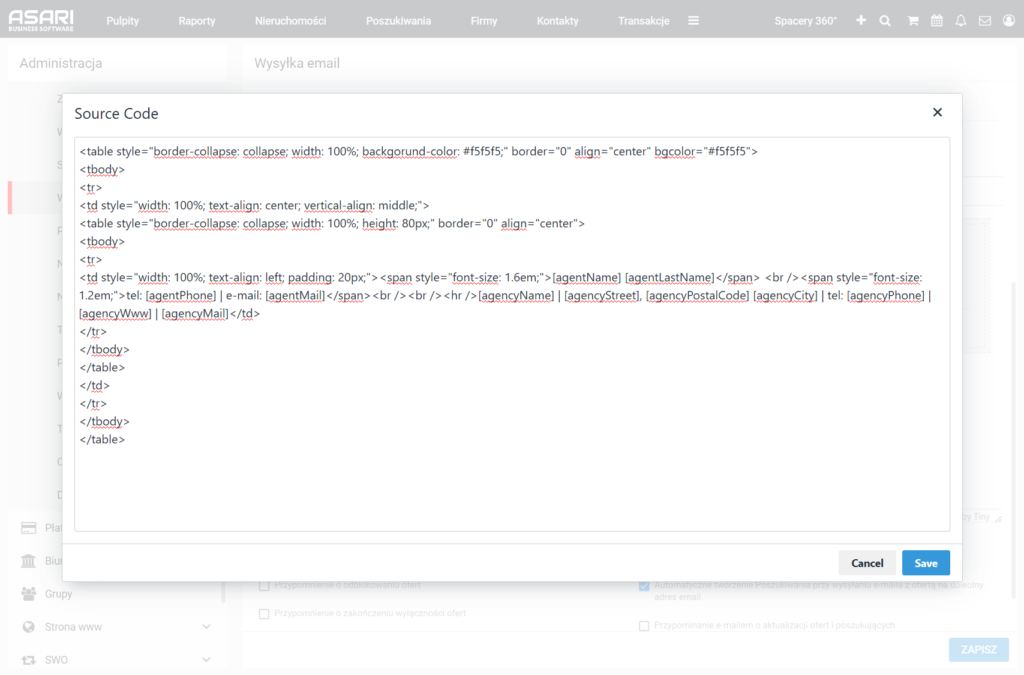
Możesz tutaj zaprojektować własną stopkę lub wkleić naszą. Najprościej zrobisz to uruchamiając edytor html. Wejdziesz w niego klikając w Tools > Source code. Następnie wklejasz kod widoczny w poniższym oknie.

<table style=”border-collapse: collapse; width: 100%; backgorund-color: #f5f5f5;” border=”0″ align=”center” bgcolor=”#f5f5f5″>
<tbody>
<tr>
<td style=”width: 100%; text-align: center; vertical-align: middle;”>
<table style=”border-collapse: collapse; width: 100%; height: 80px;” border=”0″ align=”center”>
<tbody>
<tr>
<td style=”width: 100%; text-align: left; padding: 20px;”><span style=”font-size: 1.6em;”>[agentName] [agentLastName]</span> <br /><span style=”font-size: 1.2em;”>tel: [agentPhone] | e-mail: [agentMail]</span><br /><br /><hr />[agencyName] | [agencyStreet], [agencyPostalCode] [agencyCity] | tel: [agencyPhone] | [agencyWww] | [agencyMail]</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
Poza stopką mailową można także zmienić domyślny temat i treść wiadomości wysyłanej do klienta.

Zmiana domyślnych tekstów na potrzeby jednorazowej wysyłki zawsze będzie mogła być dokonana z poziomu kreatora wysyłki maila.

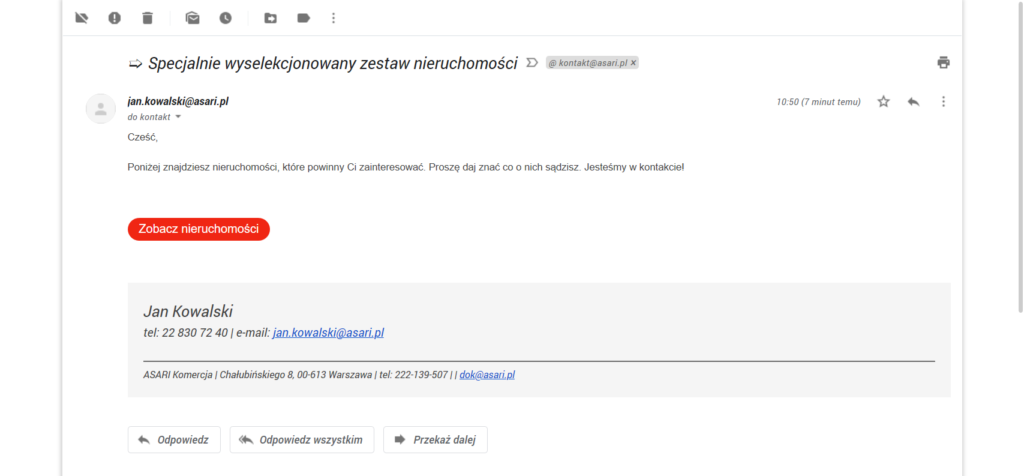
Wraz ze zmianą stopki wprowadziliśmy nowe elementy graficzne do samej treści maila. Teraz przycisk odpowiadający za uruchomienie wydruku nieruchomości jest wyraźnym przyciskiem, który dodatkowo przybiera kolor zgody z ustawieniami dokonanymi w Administracji. Poniżej wersja w czerwonej kolorystyce.

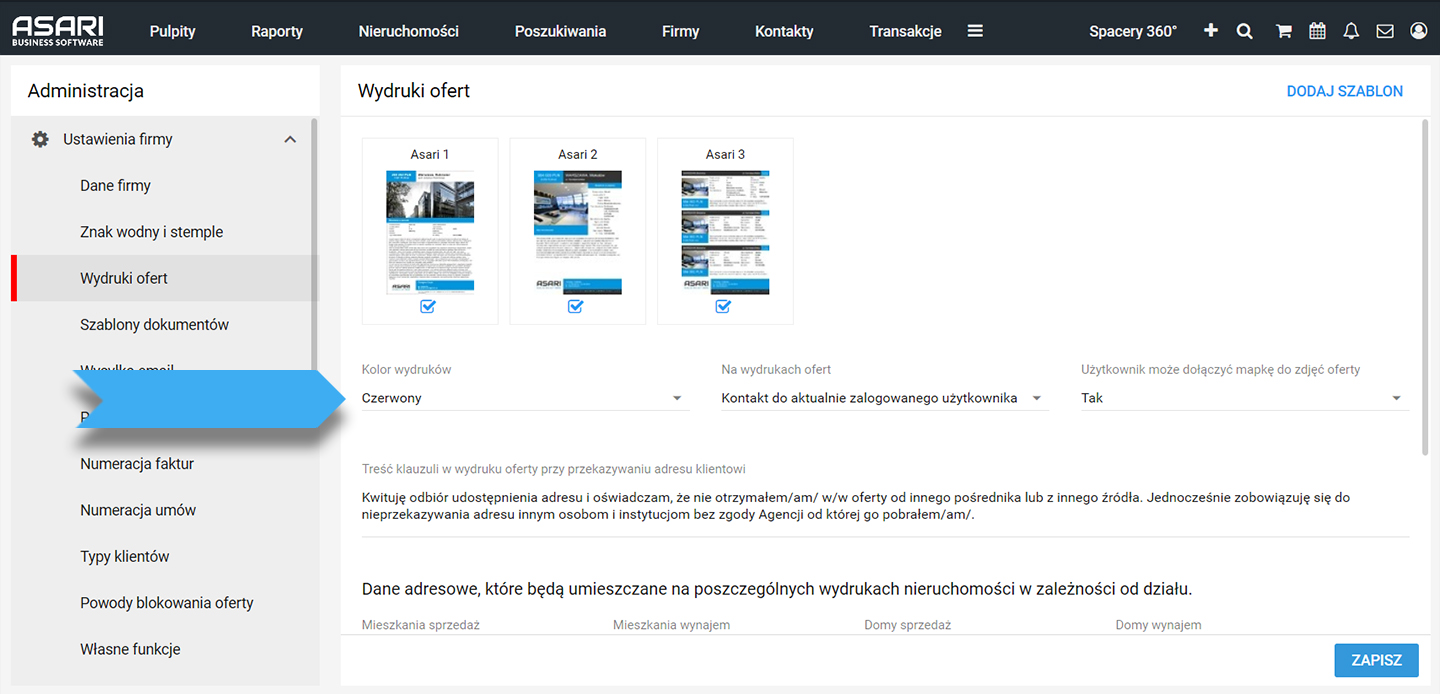
Zmiany kolorystyki wydruku i przycisku widocznego w mailach wychodzących do klientów dokonasz w menu Ustawienia > Administracja > Wydruki ofert
Podejmij słuszną decyzję
Załóż konto i przetestuj nasz system CRM za darmo